Content Copy Protection widget stop people from copying your contents. if someone is always copying your contents then use this script and stop him. with this script, you can stop people from viewing the secure code of your web page. and also no one can perform the right click action.
for blogger content copy Protection you can use this in your template. there are two ways to use It in blogger. the first way is pasting this script in your template code. and the second is use it as a Javascript/HTML code.
Content Copy Protection for blogger.
- go to the blogger and log in your google account.
- select your blog and click on the template. from the next page click on edit HTML button.
- Your template code will appear on the next page.
- click anywhere on the code and press ctrl+f. you will see blogger search box in this box type </head> and press enter.
- after found the </head> just paste the following code before the </head>.
visit your blog and check is it working or not? if you have done everything correctly then you can't perform the right click action.
<div align="center"><noscript>
<div style="position:fixed; top:0px; left:0px; z-index:3000; height:100%; width:100%; background-color:#FFFFFF">
<div style="font-family: Trebuchet MS; font-size: 14px; background-color:#FFF000; padding: 10pt;">Oops! It appears that you have disabled your Javascript. In order for you to see this page as it is meant to appear, we ask that you please re-enable your Javascript!</div></div>
</noscript></div>
<script type="text/javascript">
function disableSelection(e){if(typeof e.onselectstart!="undefined")e.onselectstart=function(){return false};else if(typeof e.style.MozUserSelect!="undefined")e.style.MozUserSelect="none";else e.onmousedown=function(){return false};e.style.cursor="default"}window.onload=function(){disableSelection(document.body)}
</script>
<script type="text/javascript">
document.oncontextmenu=function(e){var t=e||window.event;var n=t.target||t.srcElement;if(n.nodeName!="A")return false};
document.ondragstart=function(){return false};
</script>
<style type="text/css">
* : (input, textarea) {
-webkit-touch-callout:none;
-webkit-user-select:none;
}
</style>
<style type="text/css">
img {
-webkit-touch-callout:none;
-webkit-user-select:none;
}
</style>
<script type="text/javascript">
window.addEventListener("keydown",function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==67||e.which==70||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){e.preventDefault()}});document.keypress=function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==70||e.which==67||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){}return false}
</script>
<script type="text/javascript">
document.onkeydown=function(e){e=e||window.event;if(e.keyCode==123||e.keyCode==18){return false}}
</script>
Content Copy Protection widget.
- go to the blogger and select your blog.
- from the blog, dashboard clicks on the layout link.
- from the layout, page click Add Gadget link.
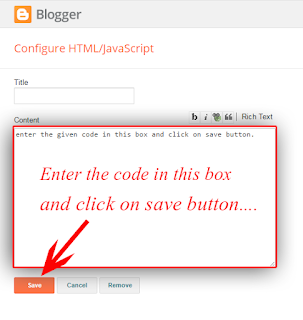
- a new window will appear from this window select javascript/HTML widget.
- a new page will appear where you will see a text box. paste the above script in the text box and press save button.









.png)

.png)
.png)
.png)
.png)

.png)
Thanks
ReplyDelete