did you ever visit your blog from your mobile phone? if yes then you have seen blogger gives you a mobile responsive view. blogger mobile responsive view is really fast loading and also clean. readers can easily read your post from mobile view.
but sometimes you add a widget. that you don't want to show in blogger mobile view. but it appears in mobile view. so don't worry this post is about how to hide and show widgets in blogger mobile view. just follow our below steps to hide and show Widget in blogger mobile view.
that's it now your selected widget is hidden from mobile view. to check it is working or not visit your blog again from your mobile phone. if you get any problem you can ask me here by dropping your comments below. thanks for reading my post. keep visiting for more useful posts.
but sometimes you add a widget. that you don't want to show in blogger mobile view. but it appears in mobile view. so don't worry this post is about how to hide and show widgets in blogger mobile view. just follow our below steps to hide and show Widget in blogger mobile view.
hide and show the widget in blogger mobile view
- sign in to the blogger.com.
- select your blog where you are going to hide or show widget.
- from your blog dashboard click on the template link.
- in next page click on Edit HTML button.
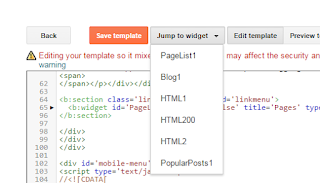
- now your template code will appear. click on the jump to widget option and select the widget that you want to hide from mobile view.
- after finding the widget just add mobile='no' into the widget. the following screenshot can explain better.
- finally, click on the save changes button.
that's it now your selected widget is hidden from mobile view. to check it is working or not visit your blog again from your mobile phone. if you get any problem you can ask me here by dropping your comments below. thanks for reading my post. keep visiting for more useful posts.






.png)

.png)
.png)
.png)

.png)
.png)
hello, after adding the code, the widget is still displaying in mobile view. what could be wrong??
ReplyDeletemay I see your widget code??????
DeleteAdd mobile='no' immediately after the title=''
Deleteafter title or locked='false' ?
DeleteThis comment has been removed by a blog administrator.
DeleteSimran Bhandari the widget code is working I shared this code after testing too many times. But I am removing your comment content because you have shared a link sorry..
Deletevery Good post Now more
ReplyDeleteThanks Blog Net Book.
DeleteIt didnt work
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteStill the Widgets are displaying on mobile even adding after locked false
ReplyDeleteAny suggestions ?
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete